Author: Qingqi Wang
HTML5 Case Study 5: The HTML5-Based e-Lecture Framework
1. About This Case Study
HTML5 case study on “The HTML5-Based e-Lecture Framework” by Qingqi Wang
The HTML5-based e-Lecture Framework is a part of the HTML5 Case Studies funded by JISC and managed by UKOLN. This case study focuses on providing a solution to allow e-lecture creators to convert their Microsoft PowerPoint presentations into online lectures in a simple and quick fashion. The resulting e-lecture can be easily deployed on an existing Web server and delivered to both desktop and mobile platforms.
Target Audience
This case study has been produced for lecturers and supporting staff who plan to deliver courses to the Web via series of e-lectures. The e-Lecture Framework is designed to provide a solution to convert PowerPoint presentations to an e-lecture format, which can be directly published on Web. The obvious benefits of this framework are its compatibility, flexibility, ease of use and zero-cost. The framework is free and open. No additional software is needed. No additional configuration is needed for the existing servers. No additional techniques are required for e-lecture providers to learn. The HTML5-based e-Lecture Framework can easily port the existing PowerPoint slides to mobile devices. The latter capability is of significant, as it will enable students to access learning in their preferred device format, thereby assuring they do not fall behind. This will in turn assure student retention and attract tuition in the first year and beyond. The ease of being able to watch and listen to an e-lecture on a bus or in a cafe using their handsets is something students have come to expect. Institutions which do not make this provision risk falling behind in the competition to offer students a high level of service.
What Is Covered
The topics covered in the case study include:
- Development of an HTML5-based auto-adaptive e-lecture interface
- Providing a framework for course providers to convert PowerPoint slides to e-lectures
- Setting up a standard format of e-lecture content
- Providing solutions/utilities that can help course providers to generate well-formed e-lecture content
- Providing technical details of the framework for further development
What Is Not Covered
Topics the case study will not cover are:
- Providing a binary application that can generate e-lectures directly from PowerPoint files based on the framework – the case study is aimed at setting up a framework that can be reused for further development. But the case study itself will not provide this kind of application.
- All related third-party utilities within the framework the framework only provides a recommended list of the third-party utilities that are suitable for preparing course content.
2. Use Case
For many teachers and lecturers, migrating their teaching material to e-learning is a stony path to follow, however desirable. In order to deliver courses over the Internet, a great deal of original course content has to be reproduced to meet the requirements of online publication. One of the significant challenges they often encounter is moving non-Web-oriented lecture presentations on to the Web. To date, a common but effort-intensive solution has been for teachers to regenerate online content from their original presentations and render them suitable for access on a Web server. But the existing solutions all suffer from various limitations and failings: for example, the limited compatibility of the final e-lecture products among different browsers and devices.
In our case, we developed a new e-Lecture Framework at the request of the Brewing Science section [FN1] of the Division of Food Sciences at the University of Nottingham. The Brewing Science section has been delivering an e-learning-based MSc course since September 2006. E-lectures represent a very important component of the course's online learning modules. Staff have tried some commercial software like Microsoft Producer and Adobe Captivate to convert their PowerPoint slides to Web-based e-lectures, but they have discovered these tools cannot meet all their requirements. For example, when using Microsoft Producer, the software can link slides with a teaching video and broadcast it via the Web, but the video transfer speed is very slow when a large video file meets a narrowband network environment. This is frustrating for students and teachers alike. In addition, those same students and teachers are currently obliged to use the Internet Explorer browser to access the final e-lectures, a hurdle which may occasion some, e.g., Linux and Mac users, a degree of inconvenience to the point of refusal.
Adobe Captivate works better and it can deliver voice-overs with slides using Flash technology. This increases the transfer speed of the online content, but when they wanted to deliver the e-lectures to mobile platforms, staff found the Flash Player for mobile systems performed poorly compared with the desktop version. As is well known, mobile platforms such as the iPhone and iPad do not support Flash. In addition, the high cost and the complexity of the commercial software can also represent an obstacle. Often lecturers and teachers have little time to learn to use new software; they simply want a tool they can use with minimal training.
This situation prompted us to develop a new lightweight and easy-to-use e-lecture framework for them. The target system was designed to be an HTML5-based open framework, which integrates presentation slides, voice-overs and transcripts. For course providers, the framework encourages them to use familiar tools, such as Microsoft PowerPoint, Notepad, Sound Recorder, etc., to prepare e-lecture content. So, for example, a lecturer may wish to combine for students a series of diagrams demonstrating how a process gradually progresses, for instance soil erosion by flowing water. She has supplemented the series of diagrams with a voice-over commentary for each stage, for which she has also produced a transcript. In addition, she has created a summary of the different stages in a series of bullet points of short text, each badged with a small symbol to identify each distinct stage. She can prepare all this content using the software with which she is familiar, as she has been used to do; and then finally she can generate the e-lecture by placing the different types of content (slides images, voice-over audios and transcript texts) into the framework according to the straight-forward instructions. For remote learners, the framework provides a clear and user-friendly interface with intuitive navigation. It also allows learners to access the e-lecture content from different platforms. For e-learning system administrators, the e-lecture framework is a lightweight component that can easily be added to an existing Web-based virtual learning environment (VLE).
The members of the Brewing Science e-learning team have tried this newly developed framework to deliver several e-lectures. They are very interested in this framework as it simplifies the previous e-lecture production process quite considerably. Moreover, it represents in their view a very low-cost and efficient solution. Lecturers and course providers can continue to use the tools familiar to them to generate e-lecture content that meets the requirements of the framework. As a result, they do not need to spend too much time on learning new software skills. The quality of the resulting e-lectures is very good, even when delivered over different network conditions, such as Wifi and 3G networks. It is also easy for them to integrate the e-lectures into their existing online learning modules under the WebCT environment. The Brewing Science team members were very satisfied with the e-Lecture Framework and decided to re-convert all their e-lectures using this new e-Lecture Framework.
3. Solution
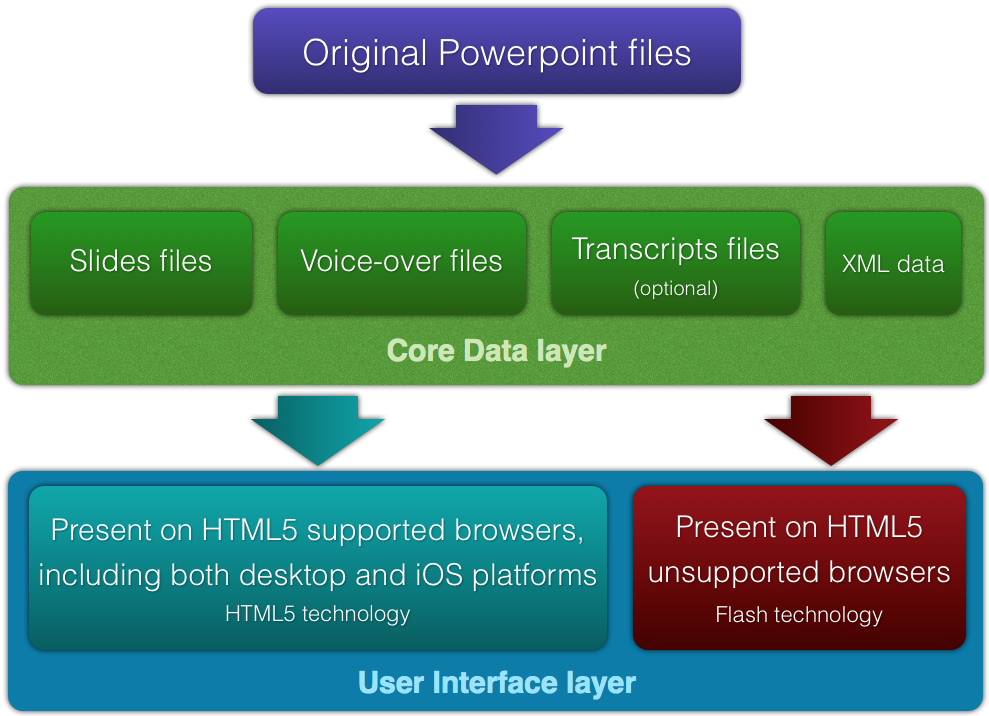
The e-Lecture Framework was developed mainly through the use of HTML5 technologies. The old Flash technology was also used in environments which do not support HTML5. This hybrid solution makes the e-Lecture Framework compatible with almost all current popular platforms and browser environments, including Internet Explorer, version 6 and above, Firefox, version 6 and above, Chrome, version 11 and above, Safari, version 4 and above, Opera, version 10 and above, and Mobile Safari on iPhone and iPad. The structure of the Framework was designed to contain two layers: the Core Data layer and the User Interface layer (see Figure 1).

Figure 1. The draft structure of the e-Lecture Framework
In the Core Data layer, there are three types of lecture content: slides, voice-overs and transcripts are stored in the related folders. An XML file is used to store all the slide information. In the User Interface layer, an auto-adaptive technology will be used to present the e-lecture content to different platforms. The client-end Web page will be able to detect the connecting platforms/browsers automatically, and switch to an HTML5 user interface for browsers that support HTML5 features or provide a Flash player-based user interface for browsers that do not support HTML5.
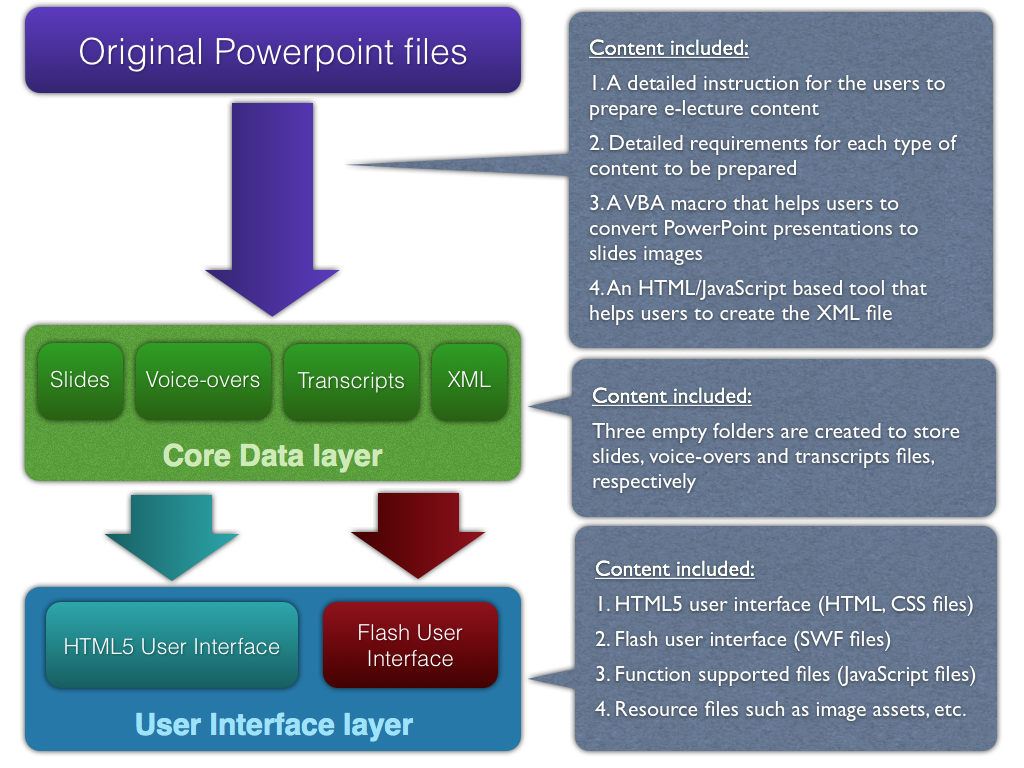
In accordance with the above Framework design, the final e-Lecture Framework provides all required content as shown in Figure 2. The detailed table of content is shown in Appendix 2.

Figure 2. Content provided in the e-Lecture Framework
In order to meet the requirements of the Brewing Science e-learning team, the e-Lecture Framework was designed with following functions:
- The framework provides an auto-adaptive user interface to present the e-lecture content, which means the final e-lecture products based on this framework can provide the HTML5-based user interface for browsers which support HTML5, or switch to a traditional Flash player-based user interface for those that do not.
- The e-Lecture Framework also provides specific user interfaces for iOS platforms using HTML5-based technologies. The iOS user interface will adapt to both orientations and provide native app-like touch experiences. In iOS4 and previous versions, scrolling elements on a Web page cannot be scrolled by a single finger swipe. This is because the whole Web page will scroll through the browser window when a user swipes on it. So we had to use CSS3 and JavaScript technology to fix the Web page frame, and set the scrolling elements to respond to the swipe gesture and so mimic a scrolling effect manually, e.g., the scrolling function of slides thumbnails panel and transcripts panel. This will bring users a native app-like touch scroll experience. We have noticed that in the recently released iOS5, Apple added the single finger-swipe gesture to the scrolling elements on Web pages. But for the purposes of maintaining compatibility, we kept the original JavaScript code as it works fine on iOS5, too. The iPad user interface will provide the same functionality as that available on a desktop interface, while the transcripts view function will be removed from the iPhone and iPod touch user interfaces because of their limited screen size.
- The e-Lecture Framework provides two different slides navigation methods. The linear method allow users to play all slides from the first to the last automatically, while the non-linear method enables users to navigate between slides manually by selecting a slide from the list of the slides' titles or from the slides thumbnails bar.
- The framework is completely based on client-end technologies, so the final e-lecture product is server-independent and can be deployed on any type of Web server, whether an Apache Server on Linux/Unix or IIS (Internet Information Services) on a Windows Server. So, for example, to achieve the greatest degree of flexibility when I designed the e-Lecture framework, we avoided using any server-side scripts to ensure the final e-lecture could be deployed on Apache servers or IIS without difficulty.
During the development process, the Adobe CS4 software suite was used to develop the HTML5- and Flash-based interface. It was also used for JavaScript and ActionScript coding. In order to meet the requirements of HTML5 audio formats among different browsers, the AAC- and Vorbis-encoded audio formats were chosen to be the standard formats of voice-over files. The e-lecture slides files were set as a series of JPEG images that can be converted from the original PowerPoint presentations. The pure text format was chosen for the transcripts format. We choose JPEG and pure text formats as these formats are very common on different operating systems and there are lots of existing tools for users to manipulate their files with these two formats.
Several client-end technologies were used in the development including HTML5 audio DOM objects, touch DOM object, AJAX, CSS3.0, etc. The details of technologies applied are listed in Appendix 1.
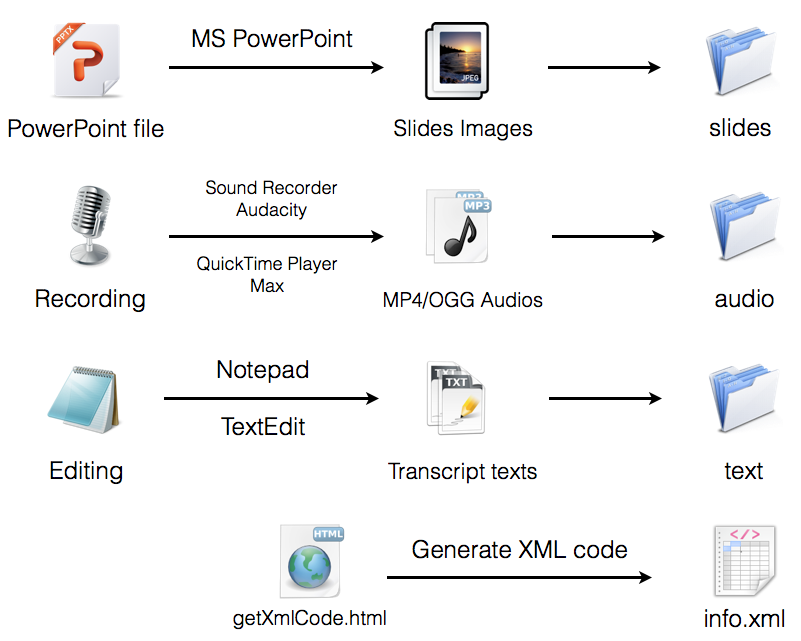
It should be noted that the HTML5-based e-Lecture Framework does not provide a new editing environment for course providers to prepare e-lecture content. This is mainly because most of the content preparation tasks can be easily completed with software already familiar to most teachers, such as Microsoft PowerPoint, Notepad, Sound Recorder, QuickTime Player, etc., as shown in Figure 3.
The e-Lecture Framework serves as a template to generate new e-lectures. After preparing the e-lecture content, users just need to put it into the related folders, and the e-lecture will be ready to publish. This will obviously save money and time that would be spent on purchasing and learning new software. The final products are lightweight and independent Web folders. They can be easily deployed on existing Web servers.

Figure 3. Preparing content in the e-Lecture Framework.
4. Impact of this Work
PowerPoint slides are widely used in the traditional teaching and learning environment. The HTML5-based e-Lecture Framework provides an easy method to convert PowerPoint files to a Web version that can be directly published on existing Web servers. This solution will encourage more lecturers and teachers to carry out their plans to use existing teaching material in an e-learning form.
The HTML5-based e-Lecture Framework also provides a free solution for institutions to deploy low-cost e-learning materials quickly, with minimal training. Developers can use this open framework to create their own e-learning-authorising utilities or develop new plug-ins to enhance their e-lecture framework, such as integrating videos and animations into the e-lecture framework.
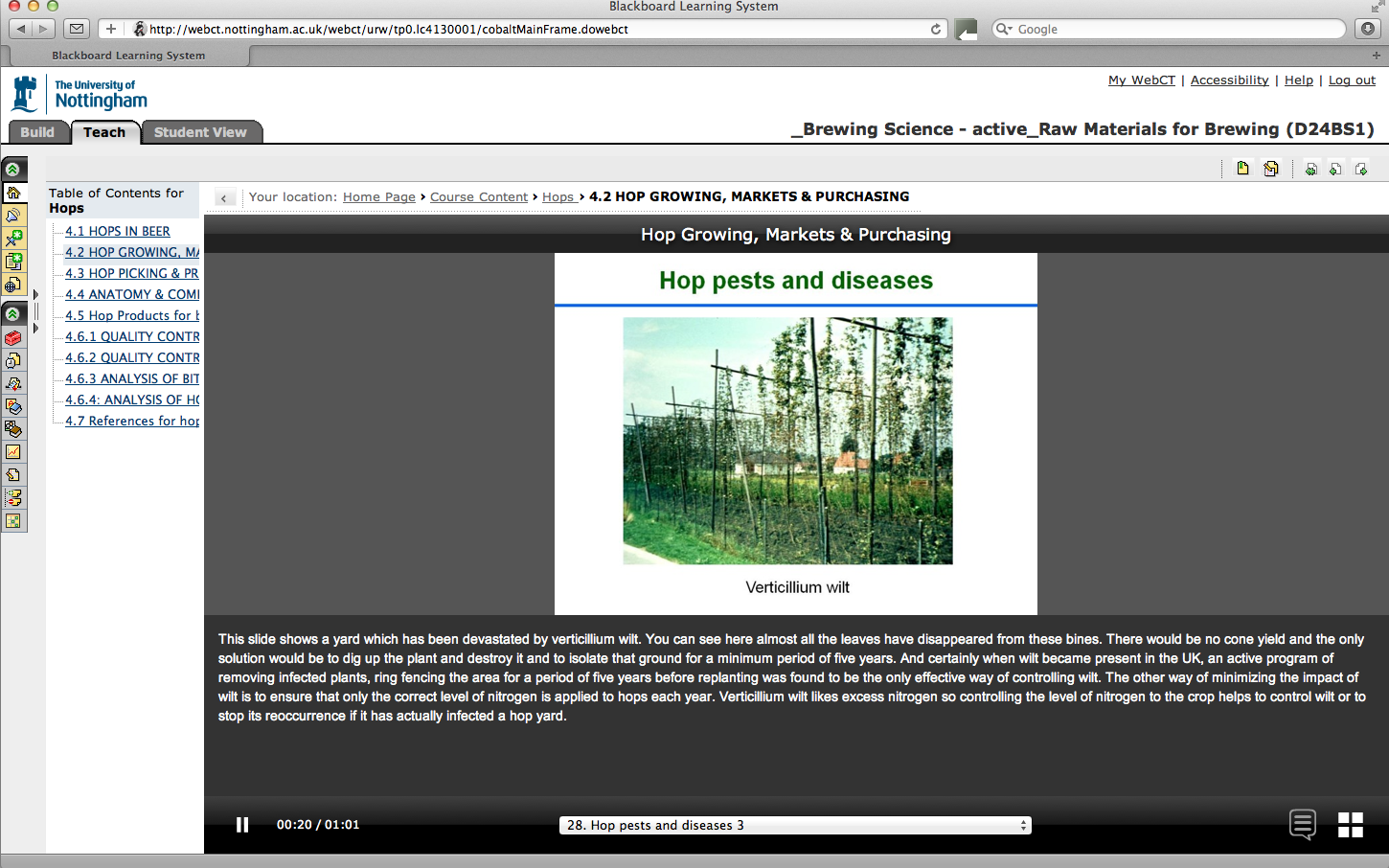
In our case study, the Brewing Science section at theUniversityofNottinghamhas used the framework to produce its e-lectures in a real teaching environment. Lecturers are happy to record the voice-overs and type transcripts for themselves. The e-learning providers then place all their teaching content into the framework and publish the final e-lectures directly into the WebCT modules. Students can then view the e-lectures directly along with other e-learning content in the WebCT environment (screenshots are shown in Figure 4). Staff are very satisfied with this solution and have declared themselves willing to introduce the e-Lecture Framework to other colleagues in the University.

Figure 4. Screenshots of final e-lectures in the WebCT environment.
5. Challenges
Some difficulties were encountered during the development. The first was choosing a suitable audio format for Web delivery. According to some HTML5 technology rresources such as HTML5 test Web site [FN2] and ScriptJunkie Web site [FN3], support for HTML5 audio formats varies considerably across browsers [FN4]. Currently, there is no common audio format that is supported by all HTML5-enabled browsers. We chose AAC- and Vorbis-encoded audio formats in that the AAC audio is supported by Chrome, Safari and Internet Explorer 9, while OGG audio is supported by Firefox and Opera. Using these two audio formats can satisfy the great majority of current popular HTML5-enabled browsers. Another possible audio format to choose is MP3. We chose not to use MP3 format as the AAC format demonstrates greater sound quality and transparency than MP3 for files coded at the same bit rate [FN5].
The HTML5 audio DOM object performed differently across various browsers, too. In our development, we found that in Safari the audio object fires the "ended" event only once, although in Mobile Safari and Chrome the audio object can fire the "ended" event every time it finishes an audio play session. Therefore, we have to detect the "timeupdate" event to provide the play-slides-continuously function.
During the development, we also found some potential bugs in newly released browsers, such as Firefox 6 and 7. In our case, Firefox 6 and 7 for Windows cannot get a proper audio.duration value that can be triggered by the audio “loadeddata” event (the value is alwaysNaN) when audios are encoded in a VBR (variable bitrate) configuration. However, in Firefox 6 and 7 for Mac OS X, the code audio.duration works fine for VBR-encoded OGG audio files. So we have to restrict the OGG audio encoding method to the CBR (constant bitrate) setting only, in order to achieve greater compatibility.
6. Lessons Learnt
During the development process we set up a standard to produce e-lectures. The framework is easy to use, even for less experienced e-learning providers wishing to create e-lectures from original PowerPoint presentations. But for those who have never produced e-learning materials before, the Framework is still difficult to use. Consequently, only providing a framework is not enough. A user-friendly e-learning tool based on this framework is more important for less technically experienced content producers. Therefore, in the next stage of our work, we will develop an application based on the e-Lecture Framework. We hope the application can prompt more and more inexperienced teachers and lecturers to deliver their lectures over the Web.
7. Conclusions
This case study represents a trial of using cutting-edge Web technologies in the Higher Education sector. In our case we developed the HTML5-based e-Lecture Framework, which was applied in a real e-lecture production situation by the Brewing Science section at the University of Nottingham. The final result confirms that the HTML5 and related open technologies are ready to be widely used in the current e-learning environment. In some cases, such as delivering e-learning materials to mobile platforms, HTML5 will most likely prove the best choice at the moment. The HTML5-related technologies offer developers more opportunities and also bring greater flexibility to e-learning clients.
On the other hand, HTML5 is still a developing technology. A cross-browser standard for HTML5 remains to be established. Meanwhile, some older browsers like Internet Explorer 6, 7 and 8 still retain considerable market share. This situation makes Web development more complex. We have to balance the use of new technologies against compatibility with older systems during the development period.
Appendix 1: HTML5 Technologies Used
The following HTML5 and related technologies were used in the example in this case study:
- HTML5 audio DOM object will be used to load, play and control voice-overs
- AJAX technology will be used to load slides information and transcripts
- Client-end user agent strings will be used to create the auto-adaptive user interface
- The HTML5 touch DOM object will be used to create the user interface for iOS platforms
- HTML5 device orientation events will be used in designing the user interface for iOS platforms
- CSS3 technology will be used to design the HTML5 user interface
Appendix 2: Notes on Content
The e-Lecture resources are available at http://www.nottingham.ac.uk/~sbzqw/electure/ and described below. A demonstration is available at http://www.nottingham.ac.uk/~sbzqw/electure/demo
Details of the content of these resources is given below:
| Content of e-Lecture Framework | |
|
index.html, html5.css, html5.js |
An HTML5 interface for desktop platform |
|
index_iPad.html, ios.css, ipad.js |
An HTML5 interface for iPad platform |
|
index_iPhone.html, ios.css, iphone.js |
An HTML5 interface for iPhone platform |
|
index_fl.html, index.swf, AC_RunActiveContent.js |
A Flash interface for HTML5 unsupported environments |
|
Shared resources such as touchScroll.js, btn_playPause.png, btn_slides.png, etc. |
Including image assets, SWF player skin file and shared JavaScript files |
|
Slides folder |
An empty folder to store slides files |
|
Audio folder |
An empty folder to store voice-overs files |
|
Text folder |
An empty folder to store transcripts files |
| Content of supporting documents and utilities (in the "_help and tools" folder) | |
|
User Guide (UserGuide.html) |
An HTML format of user guide including the framework overview, a step-by-step workflow that helps users to prepare e-lecture content, technical details and content standard list, etc. |
|
XML Code Maker (getXMLCode.html) |
An HTML/JavaScript-based tool that helps users to generate the XML data of all slides information |
|
Slides Exporting Tool (exportJPG.bas) |
A VBA macro that helps users to convert PowerPoint presentations to slides images in a proper size and format |