Case studies illustrating development approaches to use of HTML5 and related Open Web Platform standards in the UK Higher Education sector.
Author: Brian Kelly
1. About This Document
This document provides an introduction to a series of HTML5 case studies which were commissioned by the JISC. The document gives an introduction to HTML5 and related standards developed by the W3C and explains why these developments represent a significant development to Web standards, which is of more significance than previous incremental developments to HTML and CSS.
2. About HTML5
 As described in Wikipedia [1] HTML5 is a markup language for structuring and presenting content on the Web. HTML5 is the fifth version of the HTML language which was created in 1990. Since then the language has evolved from HTML 1, HTML 2, HTML 3.2, HTML 4 and XHTML 1.
As described in Wikipedia [1] HTML5 is a markup language for structuring and presenting content on the Web. HTML5 is the fifth version of the HTML language which was created in 1990. Since then the language has evolved from HTML 1, HTML 2, HTML 3.2, HTML 4 and XHTML 1.
The core aims of HTML5 are to improve the language with support for the latest multimedia while keeping it easily readable by humans and consistently understood by computers and devices.
HTML5 has been developed as a response to the observation that the HTML and XHTML standards in common use on the Web are a mixture of features introduced by various specifications, along with those introduced by software products such as web browsers, those established by common practice, and the many syntax errors in existing web documents
It is also an attempt to define a single markup language that can be written in either HTML or XHTML syntax. It includes detailed processing models to encourage more interoperable implementations; it extends, improves and rationalises the markup available for documents, and introduces markup and application programming interfaces (APIs) for complex web applications.
For the same reasons, HTML5 is also a potential candidate for cross-platform mobile applications. Many features of HTML5 have been built with the consideration of being able to run on low-powered devices such as smartphones and tablets.
In particular, HTML5 adds many new syntactical features. These include the new,andelements, as well as the integration of Scalable Vector Graphics (SVG) content that replaces the uses of generic tags and MathML for mathematical formulae.
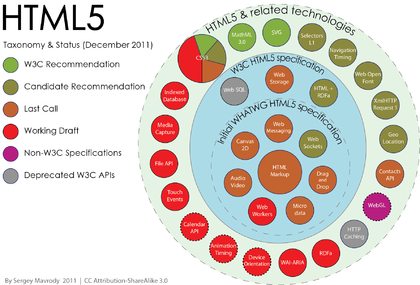
 As illustrated in Figure 2 HTML5 is built on a series of related technologies, which are at different stages of standardisation (see [2]). These features are designed to make it easy to include and handle multimedia and graphical content on the web without having to resort to proprietary plugins and APIs. Other new elements, such as,,and, are designed to enrich the semantic content of documents. New attributes have been introduced for the same purpose, while some elements and attributes have been removed. Some elements, such as , and
As illustrated in Figure 2 HTML5 is built on a series of related technologies, which are at different stages of standardisation (see [2]). These features are designed to make it easy to include and handle multimedia and graphical content on the web without having to resort to proprietary plugins and APIs. Other new elements, such as,,and, are designed to enrich the semantic content of documents. New attributes have been introduced for the same purpose, while some elements and attributes have been removed. Some elements, such as , and
have been changed, redefined or standardised. The APIs and document object model (DOM) are no longer afterthoughts, but are fundamental parts of the HTML5 specification. HTML5 also defines in some detail the required processing for invalid documents so that syntax errors will be treated uniformly by all conforming browsers and other user agents.
3. The Open Web Platform
The Open Web Platform (OWP) is the name given to a collection of Web standards which have been developed by the W3C [3]. The Open Web Platform has been defined as “a platform for innovation, consolidation and cost efficiencies” [4].
The Open Web Platform covers Web standards such as HTML5, CSS 2.1, CSS3 (including the Selectors, Media Queries, Text, Backgrounds and Borders, Colors, 2D Transformations, 3D Transformations, Transitions, Animations, and Multi-Columns modules), CSS Namespaces, SVG 1.1, MathML 3, WAI-ARIA 1.0, ECMAScript 5, 2D Context, WebGL, Web Storage, Indexed Database API, Web Workers, WebSockets Protocol/API, Geolocation API, Server-Sent Events, Element Traversal, DOM Level 3 Events, Media Fragments, XMLHttpRequest, Selectors API, CSSOM View Module, Cross-Origin Resource Sharing, File API, RDFa, Microdata and WOFF.
Use of the term Open Web Platform can be helpful in describing developments which make use of standards which complement HTML5.
The list of Web standards covered by the term provides an indication of the significant developments which are currently taking place which aim to provide much greater and more robust support for use of the Web across a variety of platforms and for a variety of uses.
4. Importance to Higher Education
The Web became of strategic importance to higher education in the mid 1990s primarily in its role as an informational resource. As the potential of Web became better understood new types of services were developed and the Web is now used to support the key areas of significance to higher educational institutions: teaching and learning and research.
However although innovative uses of the Web have been seen in these areas, the limitations of Web standards made it difficult and costly to develop highly-interactive cross-platform applications. Such difficulties meant that significant developments in use of the Web to provide applications (as opposed to access to information) was being led to large global companies, with Google's range of services such as Google Docs providing an example of a widely used Web-based application.
The experiences gained in developing such Web-based applications led to the evolution of Web standards to support such development work. In addition the growth in popularity of mobile devices led to the development of standards which could be used across multiple types of devices, in addition to the cross-platform independence which allowed Web services to be accessed across desktop PCs running MS Windows, Apple Macintosh or Linux operating systems.
Developments to the HTML5 standard enable multimedia resources to be embedded in HTML resources as a native resources. In addition developments to related standards, such as SVG (Scalable Vector Graphics) and MathML (the Mathematics Markup Language) together with developments to standards which support programmatic manipulation of objects defined in these markup languages will provide a rich environment for the development of new types of tools and services which will be value to support a range of institutional requirements.
In addition the support for mobile devices will enable access to this new generation of applications to be provided across a range of mobile devices, including iPhones and iPads, Android devices and smart phones and tablet computers which may use operating systems provided by other vendors.
In brief the development of HTML5 and the Open Web Platform can provide the following benefits across higher education:
- A rich environment for the development of applications which can run in a Web browser.
- A rich environment for the development of applications which can run across a range of platforms and suit the particular requirements of mobile devices.
- A rich environment for defining the structure of scholarly resources, such as research papers, to support more effective processing of the resources.
- A neutral and open environment based on use of open standards which can provide a level playing field for application development.
5. About the HTML5 Case Studies
The HTML5 case studies have been commissioned in order to demonstrate development approaches taking place across the higher education sector by early adopters in order to support a variety of use cases which are particularly relevant in a higher education context.
The case studies are aimed primarily at developers and technical managers who wish to gain a better understanding of ways in which development approaches based on use of HTML5 and Open Web Platform can be used.
Whilst the examples described in the case studies are being used across a number of higher educational institutions we appreciate that not all institutions will wish to make use of the approaches described in the case studies - in particular we recognise that institutions may not have the development and support expertise to emulate the approaches described in the following documents. However increasingly we are seeing commercial vendors making use of HTML5 in new versions of their products. This suggests vendor support for HTML5 may be a relevant factor that in the procurement of new applications.
6. Summary of the HTML5 Case Studies
The HTML5 case studies included in this work are summarised below:
- Case Study 1: Semantics and Metadata: Machine-Understandable Documents by Sam Adams
- Case Study 2: CWD: The Common Web Design by Alex Bilbie:
- Case Study 3: Re-Implementation of the Maavis Assistive Technology Using HTML5 by Steve Lee
- Case Study 4: Visualising Embedded Metadata by Mark MacGillivray
- Case Study 5: The HTML5-Based e-Lecture Framework by Qingqi Wang
- Case Study 6: 3Dactyl: Using WebGL to Represent Human Movement in 3D by Stephen Gray
- Case Study 7: Challenging the Tyranny of Citation Formats: Automated Citation Formatting by Peter Sefton
- Case Study 8: Conventions and Guidelines for Scholarly HTML5 Documents by Peter Sefton
- Case Study 9: WordDown: A Word-to-HTML5 Conversion Tool by Peter Sefton
Semantics and Metadata: Machine-Understandable Documents: Case study 1 describes how embedding machine-understandable metadata into researchers' Web sites can help to enhance researchers' reputation by making their research outputs more visible, easier to discover and increasing their use.
CWD: The Common Web Design: Case study 2 describes the Common Web Design (CWD): the interface for the University of Lincoln’s online services. Developed with HTML5 and CSS3 technologies, the University of Lincoln's Common Web Design enables rapid development of attractive, interactive and modern Web sites.
Re-Implementation of the Maavis Assistive Technology Using HTML5: Case study 3 is aimed at those interested in applications that provide alternative or innovative user experiences using HTML5 Web applications. The focus is on assistive technology which is designed to enable wider access to media, apps and other online technology. This access may be for users who have varying access requirements, such as older users or those with physical or cognitive impairment. Alternatively it may be for use in environments that require alternative interaction styles, for example in bright light or with restricted access to a mobile device.
Visualising Embedded Metadata: Case study 4 addresses ways of enhancing the dissemination and discoverability of research outputs. Having achieved success in making bibliographic metadata available on a large scale there is now a need to demonstrate ways for individuals and small groups to interact easily and usefully with the data, in order to show the benefit of open bibliography and open publishing in general. This case study describes how HTML5 and related Open Web Platform standards such as JavaScript, DOM and SVG can be used to provide visualisations of embedded metadata.
The HTML5-Based e-Lecture Framework: Case study 5 focuses on providing a solution to allow e-lecture creators to convert their Microsoft PowerPoint presentations into online lectures in a simple and quick fashion. The resulting e-lecture can be easily deployed on an existing Web server and delivered to both desktop and mobile platforms.
3Dactyl: Using WebGL to Represent Human Movement in 3D: Case study 6 covers the development of 3Dactyl, a hardware and software configuration, which is intended to record and represent the physical movements of an individual online in three dimensions, for scholarly research purposes. Resulting 3D scenes (as an XML document) are embeddable within a standard Web page or VLE. Examples of such 3D footage might be various forms of performance art, e.g. dance, drama or even sport where the performance of play strokes can be carefully analysed. Within the same constraints of space, surgical or therapeutic procedures would be another feasible use. When such scenes are viewed on future versions of browsers, they will not, typically, require special plug-ins to use the 3D footage interactively
Challenging the Tyranny of Citation Formats: Automated Citation Formatting: Case study 7 looks at how citations and reference lists can be represented in HTML5 in two ways; firstly with reference information supplied in-page and secondly using URIs that point to trusted bibliographic data stores. The end goal is to automate as much of the citation and reference management experience as possible at all stages of the academic workflow, from research to authoring, to publishing to citation analysis, generation of metrics and machine processing of data.
Conventions and Guidelines for Scholarly HTML5 Documents: Case study 8 looks at the fundamentals of using HTML5 for scholarly documents of all kinds, particularly theses and courseware documents (with application to journal articles as well), but with an eye on a much broader spectrum of resources, including those which are the subject of other case studies in this project such as slide presentations. It will aim to establish the basic structural and semantic building blocks for how resources should be marked up for the Web, to increase their utility for people and machines, as well as help to ensure they can be preserved effectively.
WordDown: A Word-to-HTML5 Conversion Tool: Case study 9 examines ways that academic authors working with word processors such as Microsoft Word, the OpenOffice.org family and Google Docs would be able to produce compliant Scholarly HTML5.
References
[1] HTML5, Wikipedia, <http://en.wikipedia.org/wiki/HTML5>
[2] Sergey’s HTML5 & CSS3 Quick Reference. 2nd Edition, Sergey Mavrody, ISBN 978-0-9833867-2-8
[3] Open Web Platform, Wikipedia, <http://en.wikipedia.org/wiki/Open_Web_Platform>
[4] Jeffe Jappe, W3C CEO quoted in <http://www.w3.org/2001/tag/doc/IAB_Prague_2011_slides.html>